
일러스트 강좌
일러스트 툴 익히기(브러시 툴, 연필 툴)입니다!
안녕하세요! 째봄이에요~
이번에 익혀볼 툴은
브러시 툴 Paintbrush Tool (B)
연필 툴 Pencil Tool (N)
이에요!
일러스트로 그린 여자 그림은 브러시 툴을 이용해서 그렸어요!
브러시 툴은 말 그대로 브러시 모양을 하고 있고
붓처럼 자유롭게 그림을 그릴 수 있어요~
붓과는 질감이 좀 다르긴 하지만 붓처럼 효과도 줄 수 있어요!
브러시 툴과 연필 툴 둘 다 자유롭게 그림을 그릴 수 있지만
차이점이 있다면, 브러시는 좀 더 부드러운 선이 그려지는 반면에
연필 툴은 그린 그대로가 그려져요~
그림을 그리거나 할 때는 아무래도 컴퓨터로 그리는 그림이다 보니
마우스로 그리거나 태블릿이나 펜으로 그려도 울퉁불퉁할 수가 있는데
브러시는 그러고 나서 손을 떼면 부드럽게 만들어줘요!
자 그럼 먼저 예제를 받고 시작해볼까요!?
사실 예제 만드는 것도 이래저래 생각하다 보니 어려운 부분이 있는데
눈으로만 보는 것보다는
한번 그려보는 게 더 좋을 거라고 생각해서
뭐부터 해야 될지 모르는 분들을 위해 올려드리니
필요하신 분은 참고하시면 될 것 같아요!

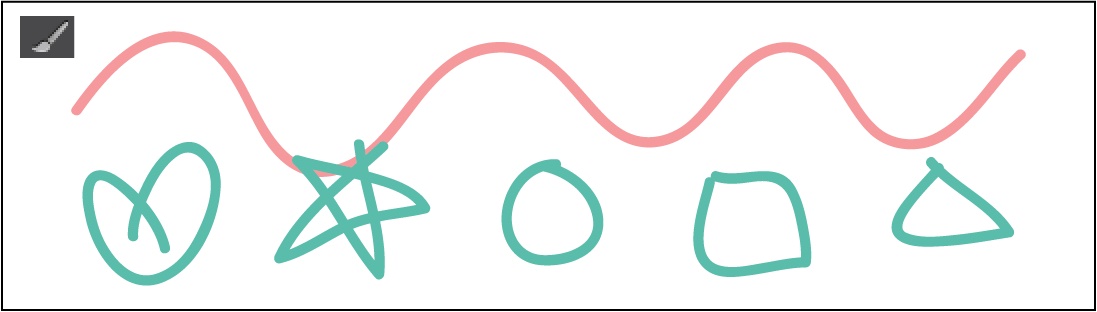
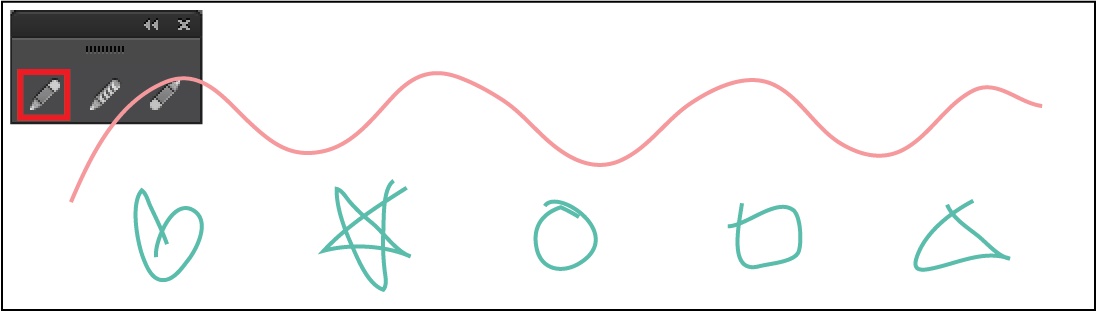
먼 저는 브러시 툴 Paintbrush Tool (B)을 사용해서
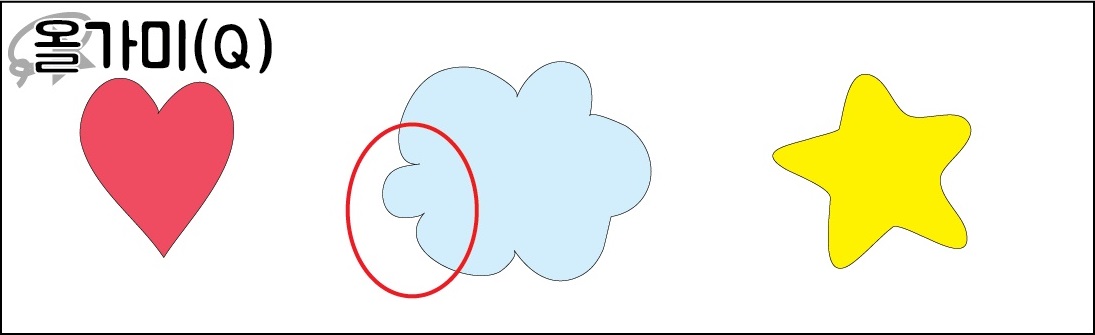
곡선, 하트, 별, 동그라미, 네모, 세모를 그렸어요
도형 툴로 그렸을 때는 정확한 크기의 도형들이 나오지만
브러시 툴로 그렸을 때는 어떤가요?
손그림 같죠? 손으로 직접 그린 느낌이 더 많이 나요!
하트도 제가 살짝 뾰족하게 그렸는데 브러시 툴은
알아서 부드럽게 만들어 주었어요!
곡선도 부드럽게 그려졌죠?

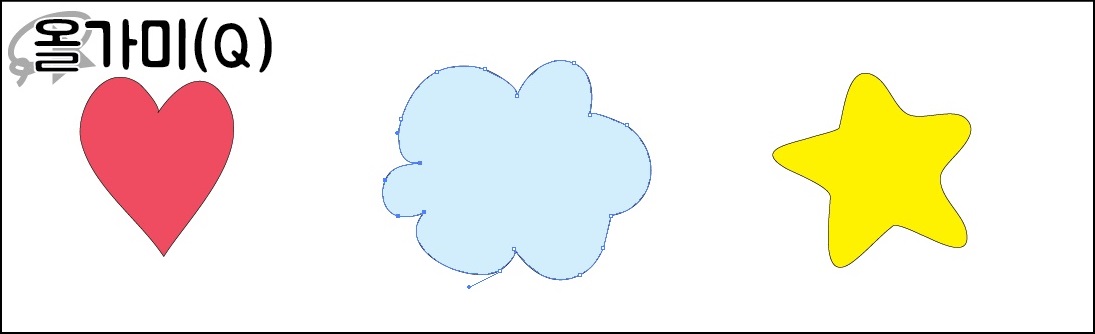
이번엔 똑같은 그림을 연필 툴 Pencil Tool (N)로 그려봤어요!
어떤 점이 다른지 느껴지시나요?
브러시 툴은 처음 그릴 때 두께가 좀 두껍게 그려져요
반면에 연필 툴은 가늘게 그려지고요~
연필 툴은 사용자가 그린 그대로 그려지기 때문에
부드러운 선은 아니에요~

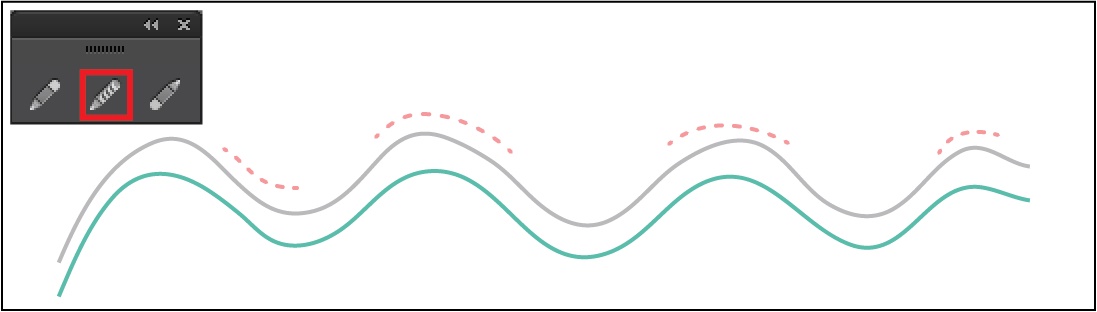
마지막은 스무스 툴이에요!
연필 툴은 부드럽게 그려지지 않기 때문에
스무스 툴을 사용해 부드럽게 만들어 줄 수 있어요~
원하는 만큼 선에 대고 그려주면 모양이 잡아져요!
원하는 모양으로 선에 겹쳐서 그려주면
다른 선이 생기는 것이 아니라 원래 있던 선이 부드러워져요
한 가지 주의할 점이 있다면!
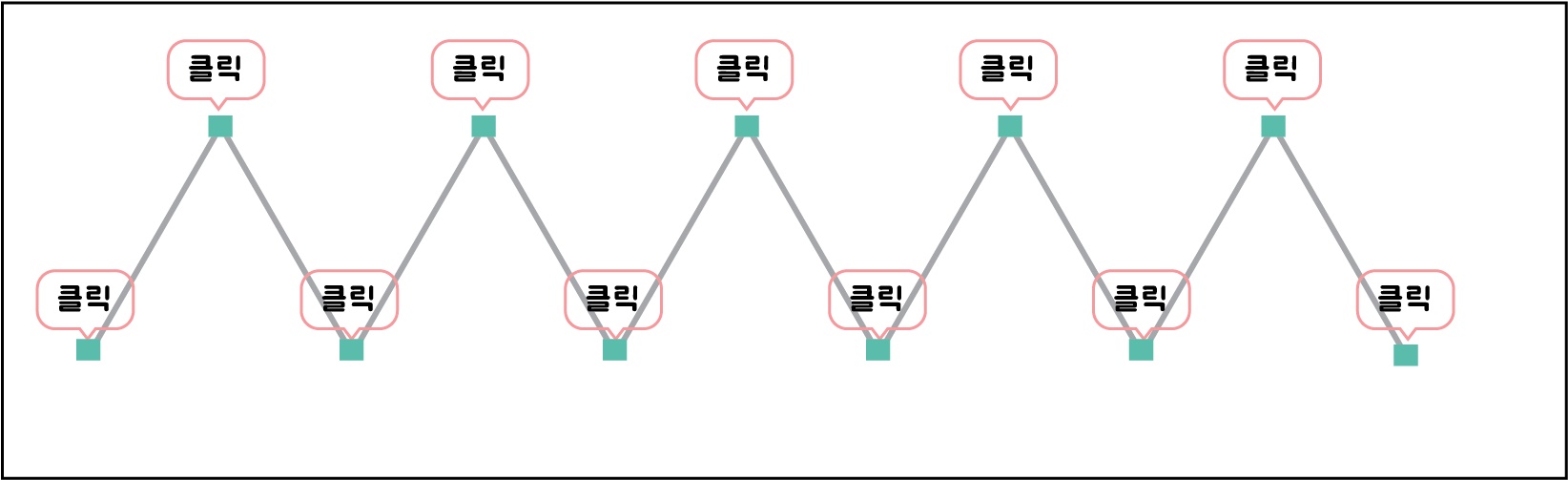
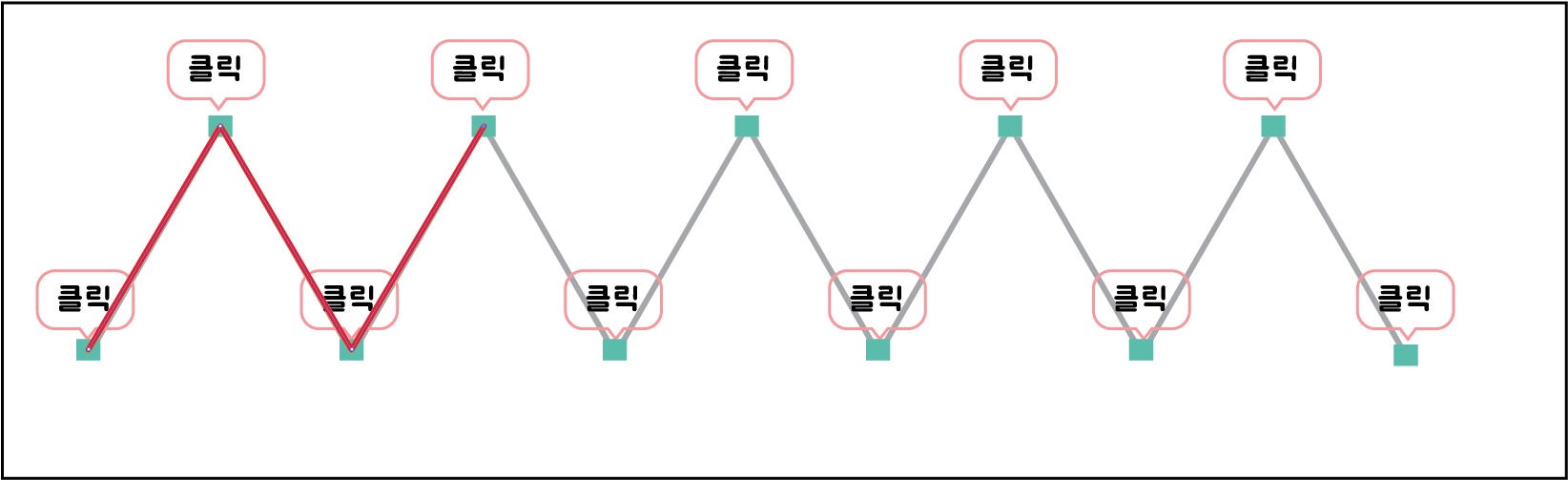
선을 선택한 다음에 스무스 툴을 사용해 줘야 돼요
선택되지 않은 선은 바뀌지 않아요~
마지막 툴은 연습까지는 안 해도 될 것 같아서 설명만 드릴게요!
마지막 툴은 연필 툴로 그린 선을 지우는 데 사용해요!
지우개 툴이라고 생각하면 돼요!
하지만 지우개 툴을 사용하는 일이 많이 없기도 하고
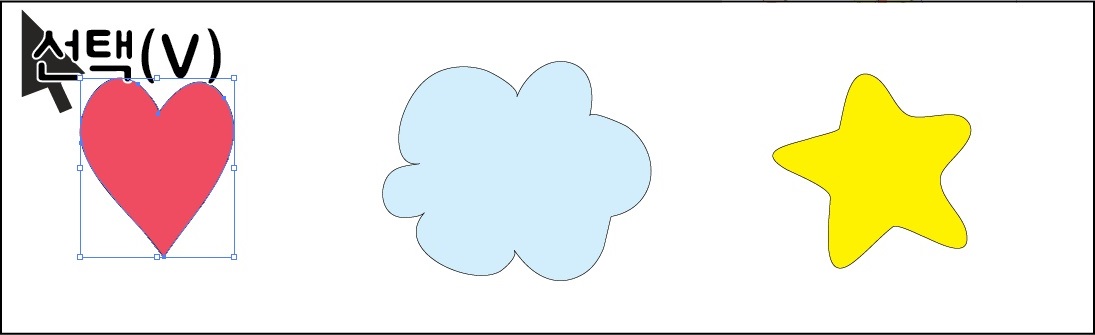
직접 선택 툴이나 선택 툴을 사용해 선택 한 다음
Delete키나 Backspace 키로 삭제하기 때문에
간단한 설명으로 마무리할게요~
'독학으로 하는 일러스트 > 일러스트 강좌(입문)' 카테고리의 다른 글
| #09 일러스트 툴 익히기(회전, 크기조절툴) (0) | 2020.07.22 |
|---|---|
| #08 일러스트 툴 익히기(물방울브러쉬, 지우개툴) (0) | 2020.07.16 |
| #06 일러스트 툴익히기 (도형툴) (0) | 2020.07.06 |
| #05 일러스트 툴 익히기(라인툴) (0) | 2020.07.02 |
| #04 일러스트 툴 익히기 (텍스트툴) (0) | 2020.06.27 |